Home » Teaching and Learning with Technology (Page 2)
Category Archives: Teaching and Learning with Technology
Smarthistory joins Khan Academy
Big news today in the field of Open Educational Resources!
I’ve posted before about my admiration for smarthistory.org (and I do have a personal connection!). Today the news is out that they have joined forces with the Khan Academy. Two fantastic OERs are now working together, and the world of open learning, available to all, is wider than before. This means great things for smarthistory, great things for Khan Academy, and great things for learners everywhere.
Here’s the announcement direct from Smarthistory:
Dear Smarthistory Contributor/Supporter,
We have some terrific news! As you know, Smarthistory has been growing fast. Our content and usage numbers are way up (visits are now over 150,000 per month) and we have been working hard to make the site an indispensable resource for students and informal learners. At the same time, we have been actively looking for similar initiatives. For the past year, the one that we were most excited about was the Khan Academy (www.khanacademy.org). So you can imagine our excitement when Sal Khan contacted us. To make a long story short, we’ve joined forces.
Rest assured, Sal and the rest of his amazing team are committed to the same principles as Smarthistory. Their content is entirely free, uses the same creative commons license that we do, and they accept no advertising. Like Smarthistory, Khan Academy is fully committed to open education, and they are also a not-for-profit. And Smarthistory isn’t going away, it will retain its own identity, but within the Khan Academy umbrella. As of today, Smarthistory.org simply redirects to Smarthistory.khanacademy.org (they have MUCH better servers!) (EDIT–Not anymore!)
If you’re not familiar with the Khan Academy, here’s some info from their site:
Khan Academy is a not-for-profit with the goal of changing education for the better by providing a free world-class education to anyone anywhere.
All of the site’s resources are available to anyone. It doesn’t matter if you are a student, teacher, home-schooler, principal, adult returning to the classroom after 20 years, or a friendly alien just trying to get a leg up in earthly biology. The Khan Academy’s materials and resources are available to you completely free of charge.
And if you haven’t seen it, watch Sal’s TED Talk to get a better idea of their history and goals and how they’re using learning analytics to “flip” the classroom:http://www.ted.com/talks/salman_khan_let_s_use_video_to_reinvent_education.html
or read this recent article in the Economist: http://www.economist.com/node/21529062.
We look forward to continuing to work together to create open resources for art history education.
Best,
Beth & Steven
Khan Academy’s blog post about the news is here.
Macaulay Eportfolio Documentation
I’ve been getting some inquiries, and it’s been a while since I last described our eportfolio setup, so I thought I might put it all in a post instead of copying and pasting into various emails.
Server
We host our eportfolios on an external server. It’s a dedicated server, all ours–but it’s the same server we use for many other purposes, so it would be misleading to think that it’s all for the eportfolios. But in any case, it’s got a quad-core xeon processor with 8gb of RAM. We backup nightly, and backup the databases four times a day. We currently have close to 2000 sites and a similar number of users. At this point we’re doing fine on hard drive space (we have 150GB, with two drives in a RAID), but the vault we use for backups is smaller and getting pretty full. I think we will be needing a storage space increase next year.
Software
We’re using WordPress (with Multisite), keeping up with version upgrades fairly religiously (3.1.3 as of today). We’re running Red Hat Linux, and we have Apache 2.2.3 PHP version 5.3.6 and MySQL version 5.0.45.
The WordPress install is pretty much stock, out-of-the-box. I try not to modify the core code if I can avoid it, because it just causes hell around upgrade time. However, there are a couple of exceptions that help with security and spam prevention. One is that I’ve renamed the file wp-signup.php, and deleted the wp-signup.php file that normally exists within BuddyPress. The other is that I’ve completely deleted wp-trackback.php. That means no trackbacks, but trackback spam was just killing us otherwise, and since we don’t/can’t use Akismet (more about that below) it was the only option (the nuclear option) to get rid of the trackback spam problem. I do also use a translation file to change the word “blog” to “site” throughout the admin interface.
Plugins
This is where things get a little complicated. We have about 140 plugins available (219 themes), and just about all of them have some value, at least to someone. There are a few that are orphaned, and I’m overdue for a cleanout of those, but for the most part they are there because somebody wanted them and is using them. And I don’t want to really review/explain all of them. But I will give the highlights–the ones that we use the most often and find the most valuable. (All of these, except where noted, can be found by googling–they’re mostly in the WordPress repository).
System-wide there are five plugins in our MU (must-use) folder:
- PostByMailEnabler–This one is probably not a total “must use,” but it has been useful for some students, particularly when traveling abroad. It allows the “post by email” function that is otherwise only possible in a stand-alone WordPress site.
- Signup Question–This is a critical plugin for us. Because we do not limit user registration by email domain as most campuses might, we have to have some way to control who registers–to limit it to our students and alumni. Signup Question lets me pick a codeword, and only people who have the codeword can register. It’s a simple matter to give the codeword to our students, or anyone else who we think should have an account, and when/if that codeword gets compromised, it’s a simple matter to change it.
- Userthemes Revisited Plugin–Actually, Userthemes, and even Userthemes Revisited, do not work in the current version of WordPress. But thanks to the heroic efforts this semester of a student intern, we do have a working version of this plugin, with about 99.5% of its functionality. It’s not in the WordPress repository yet, but I hope to get it there soon. In the meantime I can share it by request. This is a fantastic plugin IF you are running a multisite installation with some small group of users who are extra skilled and extra trustworthy. They can (once you allow them) edit theme files to their heart’s content, without harming or affecting the theme itself–and you don’t have to give them FTP access or do any FTPing for them. They can go beyond just editing the CSS, and edit the PHP and HTML code of the theme files. As you can guess, this can be dangerous–they can do tons of damage if they’re malicious–so you really have to only use it for trusted users. But for them, and in those cases where editing the CSS (more about that below) just won’t do what they need to do, it’s invaluable.
- WordPress MU Theme Stats–Probably not critical, but I find it useful to see what themes are being used by which sites, and it helps to know that it’s safe to eliminate some themes if they’re not being used by anyone.
- WPMU Plugin Manager–WordPress multisite with its “Network Activate” option for plugins takes away some of the usefulness of this one, but not all. I like the fact that I can have some plugins I might not be ready to give everyone access to, but still have them available for my couple of super-admins, or with discretion for a few users. Sometimes there is a plugin that is good to have, but only for some users, not all. This gives that control.
Then there are a bunch of other plugins–here are some of the most critical. Some of these are most useful for class sites (and we have a lot of those). In many ways, aside from using WordPress as a personal eportfolio platform, we also use it as a kind of an LMS–for “class eportfolios”–I’ll try to note those cases, because people looking just for individual eportfolios might not care about those:
- Add Users Sidebar Widget–This is one that is very useful for class sites. In fact it’s the main way we have students added to those sites. It takes the responsibility for populating those sites out of the faculty (or staff or admin) hands, and puts it into the students’ hands. They have to actively join the site, instead of waiting passively for “someone” to set up their accounts.
- Admin Ads–Maybe not critical, but handy for administrators to give a message to all users–like “we’re going down for maintenance tomorrow for three hours!” or “The eportfolio expo is coming up next week!” You can style the announcements and add images…but of course, like any mass announcement, you want to use it sparingly.
- Anthologize–Takes your WordPress site and turns it into an ebook–or pdf. Early stages, but awfully useful for archiving, and a kind of publishing.
- AStickyPostOrderER–an unofficial version by Max Bond to work with current WordPress version. Allows manual ordering of posts, without the kluge of altering publication dates. Really makes WordPress more of a publishing platform and less of a blog platform.
- Auto Thickbox–OK, not critical, but I like Thickbox popups for images. I really do. Students seem to, also, so this makes every image link into a pretty thickbox popup link.
- BuddyPress–Adds social networking to the eportfolio platform. Groups, friends, profiles, for all users. This is something students requested very strongly…but then never really used it too much. It’s there, and some use it, especially as they’re getting started at the college, but they seem to migrate pretty quickly to their own other platforms (facebook). A college-specific social network is something that seems nice in the abstract, but doesn’t appeal quite so much in the reality. Still, it’s there, and it does get some use, and I wouldn’t want to take it away.
- Capability Manager–Very useful on some class sites where the standard WordPress roles and capabilities aren’t fine-grained enough. Some faculty want students to be able to do some of what Editors do, but not all. Or all of what Authors do, and even a little of what Admins do. This plugin lets the admin choose exactly what each user role can do or not do.
- Category Order–Pretty much what it says. Makes it easy to put categories into different orders for arranging menus. Custom menus in newer WordPress themes makes this unnecessary, but for themes that don’t support custom menus, it helps.
- Digress.it–So powerful and useful for classes, and for individual publications, but hasn’t seen that much implementation for us yet. Waiting for the right project, I guess. Allows paragraph-by-paragraph commenting (annotation!) on a posted text.
- Easy Facebook Like Button–Students like this a lot (ha!). Their friends can easily “like” a post, and then everyone on facebook knows about it! We have some students very savvy about social networking and promotion.
- Email Users–NOTE–this can NOT be used anymore! Causes Mysql to crash in big installations! Critical for class sites. One of professors’ most-requested features. They want to blast an email to all their students, or to selected students, and this makes that relatively simple (sometimes students send the emails to their spam folders–not much to be done about that!)
- FD Footnotes–For students interested in using their eportfolios to publish research work, this makes footnotes extremely elegant and simple.
- Grader–For class sites. Enables administrators to grade posts, and for users and administrators to view their grades through a gradebook-like interface.
- Keep IFrame–stops the problem of WordPress stripping away iframe tags (for example, for google maps or dipity timelines) when they are in posts.
- More Privacy Options–Critical for us. Makes privacy options human-readable and more fine-grained. Users can choose from:
- I would like my site to be visible to everyone, including search engines (like Google, Bing, Technorati) and archivers
- I would like to block search engines, but allow normal visitors
- I would like my site to be visible only to registered users of this network
- I would like my site to be visible only to registered users of the site itself
- I would like my site to be visible only to Admins.
This plugin (along with password protecting posts and pages), is critical to our philosophy of allowing the students themselves to actively consider and determine (and change at will) what is public and what is private on their eportfolios
- NextGEN Gallery–Very heavily used (although it’s a bit of a steep learning curve) in class sites and some individual eportfolios. A great solution for displaying galleries of images (slideshows, albums, etc.)
- Page Links To–Lets you link a page to any URL–a specific post, an external site, whatever. This makes organizing menus much more effective. Along with custom menus, you can really design a site navigation with this.
- pageMash–Quickly and easily change page orders and parent/child relationships. Another good navigation organizer.
- podPress–generally we encourage the posting of video files to youtube or vimeo, to try to spare our storage space. But when that’s not possible, because of privacy concerns or other reasons, or when there’s an audio file to be posted, PodPress is an excellent solution. Upload the file to the site, enter the URL in PodPress, and there’s a nice embedded player with good options and functionality. Also can produce an iTunes-compatible feed, although that’s not something we’ve had much interest in yet.
- Private Comments–Mainly used for class sites–but could be helpful for any case when an outside evaluator is to look at a student’s eportfolio. It lets the commenter preface the comment with a (configurable) short-code, and any comment so prefaced will only be visible to the commenter and the author of the post being commented on.
- Simple:Press–I can’t say enough in praise of Simple:Press for class sites. This is a fully-featured, completely functional, discussion forum platform. It’s not just a plugin, it’s the equal (or better) of phpbb or ip.board or vbulletin. And it’s completely free. Far better than bbpress. Because it’s so feature-rich, it’s a bit complicated to setup, but so elegant and usable. There isn’t a better threaded discussion forum platform.
- Simple Import Users–for class sites–IF you don’t use Add Users Sidebar Widget (above). IF you’d rather import all the users from a list and set up their accounts for them. This plugin does it. But again, philosophically, I’m opposed to this approach for students. I think the active engagement of creating and managing their own accounts is preferable.
- Site Template–This one is CRITICAL to our model of giving students freedom to design different types of sites, but still giving them some guidance as to the fundamental outlines or beginning steps. Site Template lets a super-admin build some sites–selecting for each one a theme, a set of plugins, even default pages and text on them. Each of those sites can then (with one click) be labelled as a “template” and any new site, at the time of creation, can choose to use that template. In this way students have a starting point–any part of which can be altered as they choose. Templates can be added or subtracted at any time. We currently give students six template options:
- A Basic, Flexible, Reflective Eportfolio
- A Resume/Career Eportfolio
- A Photography/Artwork Eportfolio
- A Study Abroady/Travel Eportfolio
- A Fun, Whimsical Eportfolio
- Other
Each one has specific starting structure–but none of those structures are permanent. They’re just a kind of default scaffolding. And we might well add another template or two soon.
- Subscribe To Comments–WordPress automatically notifies an author of a comment on a post. But students who leave comments like to be notified that somebody else has commented later, and sometimes discussion gets going that way.
- TinyMCE Advanced–mainly useful for tables! Students seem to want to organize content in posts into columns and rows (for example, to have control over where pictures and text appear). They don’t have to know the code to create tables, if they just use the toolbar buttons TinyMCE Advanced can provide.
- Who We Are–For class sites, makes a nice-looking page of all the authors on the site, pulling their info and avatars from their BuddyPress Profiles
- WordPress.com Custom CSS–This plugin almost, almost, makes userthemes unnecessary. For the more advanced design-minded students, they can control almost all the styling of their site, without ever touching the original theme’s stylesheet. Safe and effective. And (especially with Firebug in Firefox, or “inspect element” in Chrome–but I prefer Firebug), it lets students begin to learn some CSS, which is sure to stand them in good stead. Even for things like removing the “posted on date” or “posted in category” lines below the titles of posts (something that many themes include, and many students don’t like), they can just learn the use of display: none; . Et voila!
- WP-reCAPTCHA–As I mentioned above, we can’t (aren’t presently willing to) use Akismet. I understand that Akismet has to pay their own bills, and I understand that they’re trying to come up with some model for educational pricing (and I hope they will soon, and I think it will be fair). But right now, for a network like ours, we would have to pay more than we can afford. And I respect what they do too much to cheat on that. So until the educational pricing model comes out in a way that will work for us, we have to have an alternative anti-spam solution. WP-reCAPTCHA stops all the spambots (except trackback spam which I kill using the nuclear option described above). It doesn’t stop human-created spam, but that’s a tiny problem. I know that CAPTCHAs are a pain. I know that they may discourage some commenters. But for now, it’s the solution we’re using. At least reCAPTCHA does some good for a larger project.
That’s about the size of it, as of the date of this writing. In the fall, with a whole new crop of freshmen, things will change again. And a new WordPress version will be along soon, too. So I probably shouldn’t wait two years again without updating this!
(And I didn’t even talk much about themes–we’ve got an awful lot of those! and with userthemes and customs css, I suppose you could say we even have infinite themes!)
(other eportfolio thoughts and other WordPress thoughts are in other posts!)
Eportfolios to change Assessment

Our motto for our eportfolios at Macaulay (one of our mottoes–I tend to proliferate mottoes) is “Collect, Reflect, Present.” That spells out (not necessarily in order of priority) what I thought students would be doing with eportfolios, and those goals, from the beginning, have shaped the choices in building our platform. But there is another purpose to which eportfolios are frequently put, and it’s a purpose that I want to untangle a little in this post.
We don’t say “Collect, Reflect, Present, Assess.” (Although it could be easily argued, and I’ll argue a bit below, that “Reflect” really can be a kind, an excellent kind, of assessment). We didn’t implement a system or a platform that was primarily designed to assess our students’ or our program’s fulfillment of predetermined or externally structured criteria.
As I mentioned in my previous post, we have a system that works more organically, more flexibly, allowing students to determine for themselves what (if anything) will happen with their eportfolios, what they will collect, reflect, and present, and even what they will assess. And as I described in that previous post, that choice of approach has had implications for what quality of eportfolios we get (in a very good way), and implications for what quantity of eportfolios we get (in a way we’re working on improving).
But we have also reached a point where assessment can be very productive–not the kind of assessment that checks whether standards are met or pre-designed structures filled in. I would call that kind of assessment “measuring up” (as in “does this eportfolio measure up?”). We’re at the point where we can do something more difficult, but (possibly) more substantive and more useful…”measuring” (as in “how can we describe what is happening with this eportfolio? What does it tell us about this student?”)
For a long time I had a sort of inferiority complex about the question of assessment in regard to our eportfolios, because our approach is really not well-suited to the kind of quantitative, universal, standardized approach that many people mean when they say “assessment.” Because what our students are doing with their eportfolios takes so many different forms, it’s not easily possible to say “yes, this one measures up. No, this one falls short.”
And the more I thought about this, the more I began to think back to my own history with portfolio assessment (before the “e” even existed) as a writing teacher. I thought about how and why portfolio assessment entered writing instruction and where it came from. The whole point of portfolio assessment, originally, in writing instruction, was to provide alternate assessments–richer ones. More nuanced and complicated ones. To assess the things (like writing ability) that are NOT easily or accurately assessed by a single test, or a single score.
Portfolios in writing instruction were about growth, about process, about diversity. They were implemented specifically because the picture of a student as a writer can not be reduced to just data or skills. Writing teachers sat with students’ portfolios for long periods of time. They looked at everything. They read drafts and students’ reflections of how drafts became final products. They read students’ thoughts about what each piece of writing said about the student as a writer. They thought about students’ choices, and their reasoning for their choices. They thought about what and why students were collecting. How and when they were reflecting on what they collected. Where and to whom and how they were presenting what they collected.
Portfolio assessment at its best can be qualitative assessment, formative assessment. Not just summative assessment leading to a grade or a score or a single evaluation, but deep description leading to more process and more progress, feeding back into more recommendations and more learning for the student, for the eportfolio system, and for the program.
I’m not sure why I originally fell into a prejudice that this kind of deep assessment was somehow “soft” or “just anecdotal.” Somehow not “real” or “valid” assessment. I know very well from my own research and scholarship that true observation and deep description are not less effective and less important than numbers and graphs or rubrics and scores. In fact, in many cases, in many disciplines and types of research, from participant observation fieldwork to the Scholarship of Teaching and Learning, I know very well that measuring is actually often superior–more comprehensive, more insightful, more detailed, more useful for planning and changing and learning, even more accurate and “objective” and transferable–to measuring up.
Rather than scoring on a rubric, or checking off items on a list of competencies (and I do not want to imply that “measuring up” like that is never valuable), the kinds of questions we can be asking about eportfolios (and are starting to ask)–measuring, studying, deep assessment questions–are the kinds of questions that always get asked in the Scholarship of Teaching and Learning. Pat Hutchings (in the introduction to Opening Lines: Approaches to the Scholarship of Teaching and Learning) frames them like this:
- “What works?”
- “What is?”
- “Visions of the possible”
- “Theory building” questions
These are the kinds of questions that eportfolios like ours (and many others, I don’t mean to sound exceptionalist here) can answer so well (or lead to more depth in the questions).
So the techniques we’re planning and will be implementing over the next months for assessing eportfolios will take that kind of path. We will work by selecting a representative (random or intentionally selected–there is validity in both methods) sample and doing some deep description, including content analysis, tagging, and coding for comparison. Not starting with the rubric, but starting with the eportfolios (“What is?”) and moving from them to the careful and nuanced judgments (never complete, never finished) about “what works?” and then to those “visions of the possible” and “theory building.” We can see what is happening at certain points, and then see how that changes over time, and get a very accurate and well-developed sense of what is happening system-wide, or with individual students. We can do some almost-ethnographic work with the eportfolios, and start to measure how they work, what they can do, and we can see pathways that students are taking that we might not even have imagined.
To assess eportfolios in this way will not be rapid or efficient or automatic. It will be time-consuming and push us to question what we’re looking at, what we’re looking for, what assumptions we’re bringing and what conclusions we’re reaching for. It will push us to think about teaching and learning in deeper ways than “value added” or “standards-driven” or even “general education.” And we will hew more closely to the origins of eportfolios in portfolio assessment, in authentic assessment. When you select a sample and discuss and think about how it’s being sampled, and when you ask a team of experienced thoughtful raters to look at each eportfolio in the sample, and not just “score” it, but code it with keywords, describe it and analyze it, then you’re measuring. And you’re getting a rich picture of student learning, with real results that can be applied beyond a grade or a score (for a program or a student). Some of this (once the codes are developed) can be done by content analysis software. But the bulk of it is human judgment. And that’s what’s really good about it.
Maybe there’s an important fight to be had. When administrators (and I speak as one) start to ask for assessment, maybe we shouldn’t (maybe I shouldn’t) be too quick to bend and say “yes, let’s see if they measure up.” Maybe we can find a way to use eportfolios to help with the process that portfolio assessment in writing instruction started…to promote alternate assessment where learners and learning are explored and understood, not just rated and scored.
Some early thoughts, anyway–lots more to be said on this.
(An excellent article on this subject, one that influenced me a lot, is by Minnes and Boskic at UBC from 2008 “Eportfolios: From Description to Analysis.” http://www.irrodl.org/index.php/irrodl/article/download/502/1050)
The Macaulay Eportfolio Expo

At Macaulay, for a wide range of reasons (some of which I described back when we first got started), our eportfolio system has always been what I like to think of as “organically” growing. Our students build eportfolios because they want to, and develop them when they feel the need to, and (except for the class sites, which are a different kind of animal, usually), they aren’t really required to do anything in particular with them. We try to support and encourage and recognize–maybe gently guide–with an approach of “opportunity, not obligation,” (or my own favorite metaphor of letting students make their own curving and self-directed paths across campus, rather than paving straight diagonals for them to follow).
This gives us a collection, we’ve found, that is long on quality (in many cases), but not necessarily so long on quantity across the system overall. We have some very strong individual examples, but choosing any random eportfolio, it’s never very predictable what you will get. Something just beginning? Something with a potentially great idea, not developed yet? Some great blog-like reflections, without an overall pattern or structure? A pattern or structure without much content in it? Or a fully-developed (but still quirky or individual) eportfolio? In a system that grows organically, any of these are possible, and all of them are “success,” because it’s really about process, more than product. An eportfolio that is almost empty today, with just a few default posts, is no more a “failure” than a freshly plowed field might be, before anything has been planted or sprouted.
But this year I wanted to think more about the “gently guiding” part of our obligation to support these projects. Not to force or restrict or compel, but to illustrate and exemplify and honor. I thought that by featuring, showcasing, some examples of the many approaches and processes that were happening with the eportfolios, we could achieve some goals that I felt were good for our students, for the project, and for the college (and maybe broader audiences, too).
Those goals were these:
- I wanted to recognize the diversity of eportfolio approaches
- I wanted (through peer pressure and positive reinforcement) to encourage students to spend some time and effort developing their eportfolios, no matter what the different approach they chose
- I wanted to draw some internal (among our students) attention (“buzz”) to the eportfolio system and its uses
- I wanted to do the same for external audiences
- I wanted to push students to reach out for help to push their eportfolios to do things (in terms of design, in terms of content, in terms of features) that they didn’t know how to do.
So, in other words, I thought we would have an “Eportfolio Expo.” This was not, by any means, a new idea. Just about every eportfolio program I know of does some kind of “expo,” or “showcase,” or “festival.” But my thought here, in this pilot event, was that we would solicit nominees–asking students to nominate their own or others’ as exemplary eportfolios in a wide variety of categories. And we would have some prizes, too. And I would be happy if we achieved even one or two of those goals, even partially.

So over the past weeks, we solicited nominations. And we got fifteen solid ones–and they are fifteen diverse ones, too. You can see all the nominees–with small screenshots and descriptions, and links (the title of each eportfolio is a link) to view the eportfolios themselves–on the gallery page that I set up (Next-Gen Gallery plugin FTW).
We did promise prizes (pretty nifty ones!) for the Judges’ Choice and the People’s Choice (more about that below), but one thing that really came out from the event on April 13, when the nominees presented their eportfolios, was that the evening, the nomination, the event, was about so much more than a prize. The commitment, the dedication, the genuine interest in sharing and recognizing and learning from each other, and the real joy in the diversity of approaches, was just inspiring. One of the Instructional Technology Fellows who was present even got a little teary-eyed at one point, and I have to admit to some of the same emotion myself.
It was a weeknight, a little before spring break (still during midterms for many students) but we still got about half of the nominees to attend, and several brought friends. Even students from Queens College and the College of Staten Island (our most “far-flung” campuses) were there. The students presented their work, we talked about eportfolios generally, we shared ideas about how to improve the ones we saw, we talked about plugins and class work and academic and professional work, and socializing and humor and movies and food. And we ate Magnolia cupcakes and drank coffee. Everybody got very jazzed and excited, and every one of them will be continuing to develop their eportfolios. And the friends who came (five Queens College freshmen in particular) will almost certainly be building and submitting their own for next year. The evening was promised to end by 8 PM, but we kept going until a bit past 9 PM–there was so much to show and learn.
While it was very much an informal and insiders event, I can’t say enough about how good the feeling and buzz was…even though none of the students who were there was the winner of the Judges Choice award (Maisha Lopa, the winner of the award, had to do a presentation for CUNY BA and couldn’t join us). It was real feeling of pioneering, getting started, planning and being on the ground floor–exactly what a pilot should be. Much of the talk was about how these eportfolios could and would continue to grow and change–how as nominees they were really snapshots of one single point in time of a picture that would never really be “finished” or set. Just the kind of emphasis on process that I was hoping to promote! Students even had updated their sites on that same day, in some cases making some fairly substantive changes and additions, even though the judging was over. And that same process, the same degree of ongoing change and looking back and looking ahead, has been going on even now that the event is over, too.
And now the event continues–because the voting for the “People’s Choice” award is still ongoing. This is open internet voting, and I definitely encourage anyone reading this post to visit the gallery, check out all the eportfolios, and then vote yourself! As of now, there are well over a thousand votes. And (the best part of that) the nominated students are telling me that they are getting comments and suggestions and appreciation of their work and their ideas and their efforts from people who had never seen their eportfolios before–from family members in other countries, from employers and faculty, and from fellow students–inside and outside of Macaulay and CUNY.
The judges also decided, after the event on Wednesday night, that one single Judges’ Choice was not enough. So there will be more Judges’ Awards, in more categories, after spring break when the People’s Choice voting closes. Those, of course, will also be announced on the gallery page.
This was a pilot, a first annual event. We’re getting great suggestions from students already about how to make it bigger and better next year, and I can really see this becoming a signature event–reinforcing something that is at the core of the eportfolio project–at Macaulay and everywhere. Sharing, presenting, reflecting, interacting…it’s all part of seeing the bigger picture of the “Museum of Me” that an eportfolio can be.
Support an Open Educational Resource

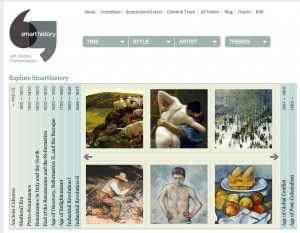
My own favorite Open Educational Resource is the webby- award- winning smarthistory.org (full disclosure– I do have a personal connection to the site and one of the founders!).
It’s a perfect example of what the future of the textbook can look like–embodying conversation, multiple media, a student-centered approach to learning, contextualized knowledge, active engagement, interdisciplinary learning, everything that the web can do that traditional textbooks can’t. And it’s completely free to students and faculty. And completely free in an arena (art history textbooks) where students usually have to spend large amounts of money for resources which aren’t nearly as useful for their learning.
But “free” usually means that somewhere, someone, is paying (TANSTAAFL). In this case, smarthistory has been funded by a combination of some generous grants, and a whole lot of volunteer time and attention and work from people who really care about it. That’s taken it a long way, and it’s very close to where it needs to be to become a true “textbook-killer.” After lots of research with college faculty and students, and high school teachers and students, and independent learners, all of whom are already using the site extensively, the smarthistorians have identified what it will take to make the site a comprehensive replacement for an art history survey textbook. They’re so close! To get over that final step, they’ve started a kickstarter campaign, to try to “crowd-source” the support they need. It’s an ambitious effort, and a real experiment to see if the community of users can, together, provide not just the intellectual and interactive support they’ve already been giving, but also a financial boost.
Smarthistory will always remain free and open to its users. That’s a commitment the team has made; it’s in the DNA of the project. With the help of the community, that can always be the case–for learners everywhere.
Visit the kickstarter page to watch a video intro and find out more.
Another in the Long List of Reasons Student Projects Should be Public
Something interesting happened last week. I got a phone call from a gentleman who is involved in an organization of families and descendants of the victims of the Triangle Shirtwaist Fire. Since the 100th anniversary of the fire is coming up this year, the family members are coming together to organize memorial events and information for the public.
He told me that the family of one of the victims had asked him to contact me because they had come across a course website from one of the Macaulay seminars, where students posted their research about the Triangle Shirtwaist Fire. The site, from 2008, with the student’s research, was giving the family a good source of information about their ancestor.
One of the things the student noted in his research was that the woman he was studying had her name spelled in several different ways in some of the contemporary and historical sources he found. He speculated a bit about these misspellings, and tried to think about reasons they might have occurred. It was a good example of a student engaging with real historical research–the kind of problem that does occur when using primary texts.
The family members had decided, in recent years, that they wanted to standardize the spelling for themselves. So they contacted me to ask that on the site, we try to acknowledge their wishes. Easily and gladly done (with a simple note that the family contacted us and made the request–which added to the whole discussion of the various spellings)–and even better, I got to notify the student, now a senior, that the work he had done as a freshman was still around, still of value, and actually having an impact on the descendants of the historical figures he studied. Of course he was thrilled!
Frequently I hear an objection about having students do public-facing work: “What if they have errors? What if there are mistakes? Won’t it make us look bad?” I think this case makes a good answer. Yes. There will be mistakes (this is not the first time I’ve been contacted about a student-created website from a previous year). But no, they don’t make us look bad. They make the learning for the students (and the public) go on beyond the boundaries of the semester or the class, and they give students a commitment and an engagement to their work. And they give students real evidence that their work can really matter–that they can learn not just to think like historians (or literary critics or biologists or whatever), but to actually do what historians do. And to have their work have meaning for real people, outside the classroom and outside the college, in all the ways that historians’ work has meaning.
A Couple of Presentations
I’ve been invited to talk about Macaulay’s eportfolios (from different perspectives) at two upcoming conferences.
The first one is coming up soon (next week), in Delhi, NY. SUNY Delhi’s annual 2-3-98 Conference is focused this year on “Technology During an Economic Crisis, The Benefits of Open Sourcing.” So that’s a talk mainly about the financial advantages of using WordPress for eportfolios. Those advantages are easy to describe–so I’m going to go over them quickly and clearly, and then turn to my own real area of expertise and my own real interest–the pedagogical advantages. I think the financial benefits are evident–but they’re really fed by, enhanced by, the instructional benefits. It’s not just that WordPress is free (like a free puppy, but still). It’s free and superior to many of the paid, proprietary, platforms.
That’s a theme I’ll pick up in more detail at the second conference, the NERCOMP SIG “Open Source Eportfolio Solutions.” With an even briefer nod to financial advantages there, I’m going to talk about flexibility for students and faculty, the ability to customize and (re)design, and to add functions (and degrees of openness) as needed for pedagogical purposes, and on a timeline that works for our faculty and students, rather than a corporation looking to maximize returns for shareholders. There’s a real advantage in being small and thinking big–which I think is the approach we’re using–rather than being big but thinking small, which is too often the approach in proprietary platforms for instructional technology.
Registration for both conferences is open–and not expensive–and I’m looking forward to speaking and hearing from the other speakers and participants at both of them!
Three New Plugins for Teaching with WordPress
Thanks to our great Macaulay ITF Michael Porter, there are three new plugins in the WordPress plugin repository which will be fantastic for anyone using WordPress as a platform for teaching (and in the case of the third of them, eportfolios!). Mike developed these specifically for needs we had discovered at Macaulay, but I think there are plenty of others who will find them useful.
- Search by User
Search by user adds an author filter to the post admin page. The drop down list includes all registered users for the site. This grows out of the case of a class site, where all the students are posting, and the instructor (for purposes of grading, or working with the student to see how participation is going, or any other reason) wants to see all the posts by one student, on one screen. The plugin makes that easy, right from the dashboard. - Grader
This plugin also grows from the case of a class site, with lots of students contributing, but speaks specifically to the function of grading. We had faculty who were using WordPress to manage class sites, and having students required to make posts as part of the class activities. They wanted to grade those students, and comment on their posts, but to do so in a private way-so that a professor’s response and grade to an individual student would not be visible to the whole class. With this plugin, the instructor can just begin a comment with a token (by default it’s @grade–but can be changed to whatever you want), which marks that comment as something that only the author of the post and the administrator can see. No complicated gradebook or back-end fiddling–the professor just reads the post and makes the grade and comment–but both are invisible to anyone except the student and the professor. - Site Template
This is the one that I specifically requested, and it’s the one that’s most exciting to me. We were finding that although students had lots of different uses for the eportfolios, the default theme they got when starting a new site didn’t really open up those possible uses. At first I thought I would just create a new default theme, so everyone would start with that, but this plugin gives so much more functionality. Site Template is a plugin that allows site administrators to set up “site templates” for their WPMU or wordpress 3 (with networking enabled) sites. When a user creates a new site, she gets a set of options of different templates to choose–“What kind of site do you want to create?” Each template represents a different type of site, like basic, reflective, resumé/career, photography/artwork, study abroad, travel, fun/whimsical, or of course “other.” Depending which choice they make, students get a specific theme, options, widgets, plugins, placeholder posts, and so forth. But the beauty of this is that we can create any kind of template we like–as many as we like–and even better, none of the choices are permanent. Students still have all the options to change all the features after the site is created. The templates provide scaffolding and starting points, not limits or rigidity. So we have not just one default starting point, but a range of default starting points, and then the complete infinity of modifications growing out of that initial range.
This is one of the real strengths of WordPress, of course–not just that the base platform is so robust and flexible, but that plugin development can make it even more so–pretty much if you want a function, it can be added (although we haven’t yet implemented the clairvoyant-telepathic-post-pre-writer plugin . ;)) And of course all our plugins will always be GPL, open and shared.
AAEEBL Conference Thoughts (mine and others)
I’ve just returned from a good few days at the AAEEBL Conference in Boston (with lots of CUNY colleagues). There are some good write-ups of some of the sessions on the eportfolios blog here at the Commons, and while of course there were ups and downs, as there are at any conference, I think it was generally a productive experience (maybe most of all because of a terrific, if too-short, breakfast discussion I had with Randy Bass. More products of that to come later, I hope.)
One thing that kept striking me through the conference was the giant diversity of ideas about what we mean when we say “eportfolio” (hell, we can’t even agree on how to spell it! Myself, I hate the camel-case “ePortfolio,” and don’t want to use it, but AAEEBL actually tried via a pre-conference email to get us all to standardize on that orthography. Perhaps stubbornly, I did not comply). I think that diversity is probably a good thing (at Macaulay, we have that very wide range of diversity within our own single system!).
I also got the chance to reflect a bit on the difference between a system like ours at Macaulay, which is student-directed, and other systems which are more rigorously structured and mandatory for the students. I think there is a bit of a disconnect, sometimes, between what we want students to learn and where students want their learning to go. The conflict is between the university’s function as an institution in the business of awarding credentials and its function as a suite of opportunities for self-directed learning and expansion. I’m not saying that either of these functions has to be abandoned.
I sometimes detect that I’m being accused of a kind of elitism–“oh, that free-ranging stuff is fine for your honors students. They can afford the luxury of being cool and sexy and creative. But our students need real support and structure and job skills. We can’t afford to give that kind of freedom.” There probably is some justice in that accusation, but I also think there’s a false dichotomy there. I think all students need support and structure, and all students need freedom and creativity. And I don’t think that we have a world anymore where we can successfully predict what jobs will be or what skills will be. What we can give students is opportunities to develop habits of mind, real engagement, comfort with the unfamiliar and different perspectives, practice in collaboration and seeing problems from all angles and working within a wider community beyond the classroom. I spent enough years (decades) working with community college students to know that this kind of approach (with sufficient support and scaffolding!) builds excitement and commitment…and growth and success…for students with weak academic preparation just as it does for academically strong students.
But that’s a subject for another longer post some time. For anyone who missed the conference but wants to get some idea of the many presentations, do check the eportfolio blog.
And if anyone is interested in a condensed, trimmed version of my own presentation, let’s go to the YouTube! 🙂



