Home » Technobabble
Category Archives: Technobabble
The Technology of Smarthistory
(A long and technical post follows. If you don’t care to read it, if you’re of the TL;DR school, then go, right now, to Smarthistory.org and take a look at what kind of a beautiful OER can be made with WordPress.)
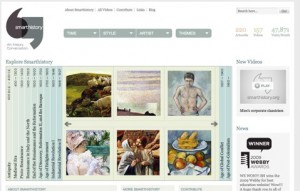
As anyone who knows me knows, I’m a big supporter (and helper, I guess) of Smarthistory (one of the most important Open Educational Resources on the web). I’ve been involved since the beginning. I’ve posted about it before, more than once. But Smarthistory has just reached another important milestone. For years it was an independent stand-alone website, with several different designs. The original iteration was in WordPress. I built that one, and it looked…well, see for yourself.
That site was the beginning of Smarthistory and it did a lot of the good things that Smarthistory still does. And I was proud to have built it with open source tools and for free. It even won an award, because it did work.
Then there was a small grant and a new design and new site in another open source CMS, ModX. I didn’t build that one, and the design was much better as was the functionality.
That one actually won another award, a Webby, and got a lot more attention. It was a great and beautiful site. Then Smarthistory became part of Khan Academy, and eventually keeping up the separate website wasn’t viable anymore. So the Smarthistory site went to the Internet Wayback machine.
Well, now, once again, Smarthistory is an independent site! Beth and Steven have a blog post announcing and explaining the new setup. And what their goals were.
The new site is even more gorgeous than before–I think–and even more functional. Some of the goals (as Beth and Steven explain) were to make the art the beautiful center, and to use the menus as teaching tools. That point–that information architecture can be a kind of pedagogy, is one that I hope to take up at some length in a later piece. Here I just want to detail, for those who might be interested, just how I made the site happen with WordPress and gave it the kind of elegance and functionality it needed to have.
So let’s dig into some of the technical details.
Smarthistory is running on WordPress, hosted by the wonderful folks at Reclaim Hosting.
Smarthistory is using a child theme based on the Customizr theme. This is a very bare-bones theme, and very clean (letting the images take the stage). It is also somewhat difficult to work with, since it doesn’t use exactly the standard WordPress setup of template files, and all the functions are controlled by hooks…which are sometimes not so well documented.
That child theme uses quite a bit of custom css (and, unfortunately, a lot of the !important declaration. I know that’s not usually best practice, but in this case it was often necessary). In some cases I had to use CSS to duplicate what customizr does for some of its non-template templates. One example of that is the Popular Now page, which, like the Browse by Image pages, came out particularly nicely.
There’s also a rather extensive custom functions.php file. (I’m happy to share both of those, in detail or in full, if anyone wants).
And then there are the plugins…we’re using a lot of standard ones (akismet, for example), but there are some really special ones we discovered and used. Here are the most important–all highly recommended for anyone working on any kind of similar project. Most are free.
Ajax Search Lite provides the really powerful and image-friendly (with thumbnails!) search bar.
Co-Authors Plus allows us to have authors listed for articles (and even more than one author, hence “co-authors”) who do not have to have an account on our WordPress system. Even better, it gives us (with some special help from the great Daniel Bachhuber, formerly of CUNY, who originally wrote the plugin) a very beautiful and functional alphabetical list of all the site’s contributors. And each of them has a particularly nice author page.
Maps Marker Pro let us make custom maps which are so important to telling historical stories.
NextEnd Accordion menu let us have very specific and contextual left-side nav menus, different on different pages (the top-nav is a different plugin–see below).
Ubermenu gave us that top nav. This is an absolutely amazing responsive menu, and when a site has such a large and complicated structure, this is critical.
Of course the site is Creative Commons licensed…and I consider that goes for the technical details, too. So anyone who has questions about how we made things or made them work…I will always share and answer!
To make a site with (literally) hundreds of pages and (literally) hundreds of different menu items, and to make that into a resource that teachers and learners anywhere can use anytime for free…I am so happy and proud to have been involved with that! And I should also mention the great assistance of Gwen Shaw and Nara Hohensee, both CUNY colleagues, who put in long hours and excellent work in getting the site ready for launch.
video player buttons disappearing in wordpress in all browsers
This one falls into the “reminding myself how to do the workaround” category, but maybe it will be helpful to someone else, too.
The WordPress media player has some nice buttons for play, volume, full-screen, and so on. But no matter what I did, I could not see those buttons in any browser. They were there, and could be clicked, but were completely invisible.
The problem is that those buttons are produced as .svg files (scalable vector graphics) and some servers have trouble associating mime-types with those. So the server won’t serve them up (or it serves them as plain text, or something, which they’re not, so they’re not visible), no matter what browser you use.
There are various htaccess tricks to register the mime-type, but I couldn’t get them to work.
However, those same buttons also exist right in the same directory as .png files, which the server is fine with, so I just went to /wp-includes/js/mediaelementplayer.min.css
(UPDATE: It’s now /wp-includes/js/mediaelement/mediaelementplayer.min.css )
and replaced every reference to “svg” with “png.” That did it (had to clear my cache in safari to see them there).
It’s ugly to edit core css like this, and will break every time I upgrade, most likely, so I’ll have to do it again, so that’s why I’m noting it here!
Protecting Uploaded Files in WordPress
 After a long day of struggling with various .htaccess solutions (none of which I could get to work at all in WordPress multisite), I had the wonderful idea to ask for help from the wp-edu listserv and within minutes, Daniel Bachhuber responded with a perfect solution.
After a long day of struggling with various .htaccess solutions (none of which I could get to work at all in WordPress multisite), I had the wonderful idea to ask for help from the wp-edu listserv and within minutes, Daniel Bachhuber responded with a perfect solution.
But maybe I should have started with the problem. (Let’s do it as a theoretical). A professor has a class site in a WordPress install. That professor has permission from the copyright holder (or has the right under fair use) to share a journal article with her class as a PDF. She does NOT have the right to share that journal article with the entire internet. So she scans the article to a PDF, uploads it to her WordPress install, and links to it on a page that is password-protected, giving the password only to the students (and changing it at the end of the semester) so nobody else can access that page.
The problem is that while the page where the link sits is password-protected, the file itself is not. So anyone with the direct URL to the file can download it instantly, without knowing the password at all. What makes matters worse, google (and others) indexes the content of PDFs quite commonly, so even an attempt at security by obscurity of the filename is bound to fail. Anyone googling for the author’s name, or any of the terms in the journal article, would find a quick and easy link directly to the file, which the professor is now, in violation of copyright, giving away free to one and all (I’m not going to get into a discussion at this point of the overall ethics of copyright and whether or not that journal article “wants” to be free).
Extensive searching, extensive trial and error, over an extensive time had left me unable to solve this problem. But Daniel Bachhuber’s suggestion is a simple and beautiful plugin, Ben Balter’s WP Document Revisions. I admit I had come across this suggestion in my googling, but I rejected it without really thinking it through, on the grounds that I didn’t need “document revisions.” Silly me.
The plugin (which works fine and dandy in multisite, although I do recommend the network-admin add-on from the Code Cookbook) with a very simple interface, lets you set the upload directory outside the document root of your site, not accessible to any outsiders, and then it totally respects your password and beautiful permalinks.
It does much more, as a document workflow solution (sort of an open-source alternative to –ugh– sharepoint, in fact). But just for this little purpose, it’s quite nice. Highly recommended!
A Hackable Hole in BuddyPress
Mainly documenting this just so I will have it somewhere I can find it easily, but maybe it will help others, too.
On the Macaulay Eportfolio system we do not restrict account creation by email domain (since we want our students to use whatever email address they want). Instead we use a shared codeword which only our students have. Without that codeword, you can’t create a new account.
This completely shuts down spam blog or account creation (comment spam is a separate issue), but still makes the process easy and open enough for large numbers of students to create (legitimate) accounts whenever they want to from a wide variety of different email addresses and campuses.
But I noticed that every time I upgraded BuddyPress, within 10 or 12 minutes, spam accounts would start flooding in.
The reason is that BuddyPress contains a lurking little file which does NOT respect the codeword restriction. And spambots seem to be scanning for and targeting that file ALL the time.
In the BuddyPress directory, in bp-templates/bp-legacy/buddypress/members there’s a file register.php . And that file is a wide-open invitation to splogs and splusers. Spammers. Bots. They flock to it.
So every time I update BuddyPress, step number one right after the update is to delete that file. I write this to myself…to remind myself to do that, and to remind myself where it is.
Thanks, self.
More of the Greatness of the WordPress Community
 I had a great time at this year’s WordCamp NYC, hanging out with the other CUNY WordPress folks, and talking WordPress in education to a (larger than expected) and very interested crowd. We tried to pitch for broad appeal, and I think we hit it, and not have too much inside baseball (not too much) or too much CUNY-carping (not too much). That was all enjoyable as always. Even better, though, was a little moment towards the end of the day.
I had a great time at this year’s WordCamp NYC, hanging out with the other CUNY WordPress folks, and talking WordPress in education to a (larger than expected) and very interested crowd. We tried to pitch for broad appeal, and I think we hit it, and not have too much inside baseball (not too much) or too much CUNY-carping (not too much). That was all enjoyable as always. Even better, though, was a little moment towards the end of the day.
One of the folks in the audience (I didn’t catch where he was from) asked a question about how we explain to students how to use the WordPress media uploader (the many clicks required, the necessity to “insert into post” even after it might seem like they’re done). We none of us had a great way to provide those instructions. We all agreed that it’s a bit of struggle in a world where we (especially those of us who are used to using Macs), just would like to grab an image from our desktop, drag it into a post, and plop it right in. True, the media uploader as of 3.3 or so is better than it used to be. True, it’s one of the oldest parts of WordPress, and not easy to modify, but it just doesn’t feel so smooth.
Well, we complained and agreed that we were right to complain, but then someone else in the audience spoke up and said she thought she remembered a plugin that made this better and she would look through her notes and find it.
Wow! Today I got an email–she didn’t find the plugin, but she did a lot better. She figured out a relatively easy (relatively) way to make media uploading easier and better, and she wrote up this great, clear, step-by-step instruction set. A generous, community-minded act. A tool that we will definitely find useful. And shared freely, and quickly, too! Thanks, Margarete Koenen!
For the Better Review of Proposals of All Kinds
This is a fairly technical solution to a fairly limited use-challenge. But it’s not a scenario that is completely unheard of. It’s something that we’ve faced here on multiple occasions, so I decided to finally take a swing at a somewhat user-friendly and somewhat elegant solution.
Here’s the challenge. There are lots of instances–applications for fellowships, submissions for awards, proposals for a conference or journal, things like that, where we have multiple submissions that have to be reviewed by multiple reviewers. Often the applications include basic contact or demographic data, categories or selections from a limited list, and lines or paragraphs of text, as well as sometimes much longer, formatted, statements or resumés. Then those applications have to be circulated to a full committee, each member of which has to review all the material, assign a numerical rating, and usually have written comments, too.
We used to do all this with stacks of paper, asking candidates to submit five (or more) copies of their whole packages, and then we’d have big fat envelopes and boxes of paper being shlepped around the city (and later shredded). Those were fairly easy to read and review, but a giant pain to manage and store (or destroy), and hardly environmentally friendly, if that matters.
So a couple of years ago we turned to various online form solutions–drupal webforms, google forms, and so forth. This was an improvement in some ways–each of them led to a spreadsheet that could be more easily shared (through google docs, usually). But when the applications to be reviewed were complicated, the spreadsheets were immense and very difficult to navigate (especially in google docs). And when there were attached PDFs (essays or statements or resumés or whatever), those were included in the spreadsheet as a link, meaning another click, another window, or a download, and some confusion about which went where.
There was also the constant issue (everyone who works with google docs with large numbers of people deals with this, I think) of determining exactly which email address had been invited to view the doc. Was that your personal gmail address? It was? Which one did you log in with? Are they linked? You can see but not edit? Did you accept the invitation? It went to your college address? You don’t see it? Google has gotten better with all of this more recently…but it still can be an issue, particularly for technologically unsophisticated folks.
What we wanted (what I wanted, really, but it was based on what others were asking for) was to have a simple system–I log in, and I see the proposals I have to review. I can go through them one by one, and see all the materials right there, and enter my rating (and comments) right there. Attractive, easy to navigate, and easy to export the results.
So, call me strange, but this is actually the kind of thing I like to make, and after a longish Saturday afternoon and part of Sunday morning, I think I got a pretty good solution!
A demo version that anyone can see and try is here macaulay.cuny.edu/community/reviewdemo. Of course any real production version would be private and closed–not viewable by anyone except the committee doing the reviewing.
It does pretty much everything I want it to do, with a couple of caveats (scroll down to the end).
For anyone who wants the details of how it works–it’s fairly easy to replicate, I think, and of course easy to customize and easy to improve. (This is a VERY long description, because I wanted to try to document as fully as possible. If you want to just skip it and see the result, go right ahead! macaulay.cuny.edu/community/reviewdemo
Here’s the process:
Collecting the Entries
For this I use a WordPress site (can be a site that you reuse for each application process, or a new page on a common site. Doesn’t really matter). The site can be attractive, have background information and requirements, and somewhere on there you can have the application that candidates fill out. An example would be this site macaulay.cuny.edu/eportfolios/itfprogram, except that you can’t see the application form there because the application period is now over for that position. The magic that makes this all possible (and most of the whole thing) is from the great Gravity Forms plugin. This is not a free plugin. For one site it’s $39 and it goes up from there. But it’s a plugin that is worth paying for.
Gravity Forms collects all the information, with all kinds of fields that you can completely customize, including the ability to let applicants upload files (limit the filetypes, of course!) or to write long or short open-ended responses. It then spits all that information out into a csv file (well, you have to tell it to do that, but it’s an easy couple of clicks).
Processing the Entries
This took a little bit of csv magic. The idea is that the data from that csv spit out from Gravity Forms has to be processed a bit to take and make the right format for turning it into WordPress posts. In this process, Excel’s “concatenate” function is the big secret. (Of course, Numbers on a Mac, or Open Office Calc on just about any platform would do the same thing. I used Excel on a Mac, but–more about this below–I would have been better off using Numbers). The plugin (CSV Importer) we use to turn the csv file into posts wants columns for the post title, the post body, the post type (a post or a page–for this purpose, we really want page), and excerpt, categories, tags and date. Any other columns become custom fields.
So if you have a spreadsheet from Gravity Forms with columns for (for example) first name, last name, academic discipline, dissertation title, personal statement, CV, teaching experience, skills (or whatever), you need to concatenate last name with first name, with a comma and a space in between, and make that a new column for post title. Then (here’s where I got really fancy) concatenate academic discipline, dissertation title, personal statement, CV, teaching experience and skills all into the post body. But put all your html formatting into here, too. I inserted h2 tags with the name of the entry (for example, <h2>Academic Discipline</h2> followed by the cell number for that entry, to make it look nice in the final post. And…for the personal statement and CV, which were URLs pointing to PDF files, I added the shortcode [gview file=] to make the google doc embedder plugin show those PDFs right there in the page itself.
That all took a while to figure out and set up, but once you get it right once, it does the whole spreadsheet in a couple of seconds.
Importing the Entries
Now that csv is clean and ready to import, it’s very easy. Just make a new WordPress site and install and activate the plugin CSV Importer. Once that’s activated, you go to its menu item in the dashboard, navigate to your nice clean saved csv, upload it, and bingo. You’ve got a page for each candidate, titled with her name, with all her information, including the linked PDFs, displaying nicely right on that page. (One important caution. If you use Excel on a Mac, you’re going to find that the csv it produces is not properly formatted–you’ll get “0 Entries” when you try to import. I’ve run into this problem before in other cases, so I knew about it, but it can drive you crazy if you’re not expecting it. There’s something wrong–somebody more aware of these things can explain it exactly–with the way that Excel on the Mac saves csv files. Something with the line breaks, I think. It’s probably possible to fix it somehow in Excel settings, and that would be smart, but not being smart, I just open the csv in Numbers, and then export from Numbers to a csv again, overwriting the original. And that’s the file I use. Wouldn’t it be smarter to just work in Numbers from the beginning, and save that step? Yes. But as I said, not being smart…)
You can, if you like, fiddle with your CSS to make the display of those pages even nicer and prettier. I actually ended up using a custom theme (or a customized child of a theme, really), so I could have refinements like a “next” and “previous” link at the bottom of each page, and a dropdown list of all the candidates at the top of each page, and I used colors and font styles that I liked. Depending on your theme, you could easily do this with custom menus, too. I leave all that as an exercise for the reader.
For privacy’s sake, you do need to set the site to be viewable only to registered subscribers. Then you just create accounts for only the members of the committee which will be reviewing. All kinds of other refinements are possible. You could use categories to make sub-committees if your reviewers are broken up that way. You can get as fancy as you need to, since WordPress is so flexible in this kind of thing.
Reviewing the Entries
Now on our new reviewing site, we’re going to be returning to Gravity Forms again (a note about pricing here–Gravity Forms’ single user license means one install, period. Two WordPress sites in a single multi-site install would count as two sites, not one. So if you’re trying to go as inexpensive as possible, you’re going to have to get a little creative–in other words, your site for collecting applications will have to be the same site you use for reviewing applications. You can’t have a new site. You will then have to work with password protected pages, or changing the site’s privacy settings after the application period and before the review period, or something. Totally doable.)
We use a new form for collecting the reviews. I did fields for reviewer’s name (auto-populated from the user’s login), candidate’s name (auto-populated from the page title), comments, and numeric score (you can limit to just 1-5, or 0-10, or whatever. There isn’t any way I could find to prohibit fractional (decimal) scores.
You can put that form in a sidebar widget (or a footer sidebar, which is what I did), so it’s right there on each page. Or you could put it on a separate page which reviewers would then need to have open in a separate tab or window. Gravity Forms provides the widget as part of the install, and that seems like a really efficient solution, so that’s what I did. Reviewers look at all the candidate’s information, and enter the score and comments right there without even going to another page. Efficient!
Some reviewers like to be able to see what other reviewers are saying or have said about candidates. Or in other cases you might not want to allow that, preferring all reviewers to work independently. It’s really up to you, and I know that I will be doing it each of these different ways in different instances. If you do want to let reviewers see other reviewers responses, there’s another plugin I used. This is a (free) plugin for a plugin. It’s the Gravity Forms Directory add on (and it’s handy for lots of other purposes, too). This lets you take the input from any field in a Gravity Forms form and display it on a WordPress page or post. It updates live and in real time, and you choose which fields you want to be included in the directory, and lots of other options, too. It’s a very sophisticated and effective add-on for Gravity Forms, and it is free (of course it requires Gravity Forms in order to work), but donation driven. I recommend you make a donation, if you use it. I did. Well-deserved. You can see this on my demo site macaulay.cuny.edu/community/reviewdemo/results-so-far/ and if you enter a rating on one of those demos, you’ll see your own results show up, too.
Final Steps (reviewing the reviews)
When we’re all done, when all reviewers have completed all reviews, we’ll have another csv file, which we can easily download and sort and manipulate to get the high scorers, review the comments, and so forth. That csv file may need some more concatenation, or more likely, convert text to columns to un-concatenate (for example, I’ve got names of reviewers entered as just first name and last name in one single field. I’m going to want to convert that to last name and first name in two separate columns, so I can sort the list alphabetically. Same for names of candidates–I’ll want to split those up). But that’s easy csv work, really.
Then we’re ready to start interviews, or select awardees, or whatever the final step is!
Lacks and Caveats
There is a way to let reviewers edit their responses. I have not yet been able to make that work. It would be good to have, but until then, I’m just asking people, when they want to make an edit, to just re-review and in the comments make a note like “USE THIS ONE–THE OTHER ONE SHOULD BE DISCARDED.” Eventually I’ll get it working and then logged in users (the only kind of users we’ll have) will be able to just hit a button marked “edit” if they want to change one of their scores.
I haven’t tried this with more than about 60 entries. It should still work fine, since WordPress can (usually) handle 100s of pages without an issue. But that would need to be tested carefully first.
Sometimes the google doc embedder craps out and the nice embedded pdfs (or docs or powerpoints or whatever) don’t show up. I’ve had especially bad luck with getting it to work for docx or pptx files. But even if that happens, there’s still a download link so you can fall back on the less convenient downloading the file and reading it. And you can limit filetypes to just pdfs, which is probably a good thing to do.
The field for paragraph text allows you to limit the length of entries, but only by maximum characters, not by word count. This is often the way these forms work, and people are pretty used to it, but I wonder why word count is really so hard to do.
Check it out
So that’s about it. It was really a lot easier to do than this sounds (in fact, describing the whole process was almost harder than doing it, but I thought it might be good to have it documented–for when I forget, as well as for others). I’m sure I’ve forgotten a few points, but nothing too critical, I hope.
That link again, to check out the demo (and I do apologize for the silly fishy content there, but it fills the pages!)
macaulay.cuny.edu/community/reviewdemo
Including Comments on WordPress Author Pages
This is a little (hell, VERY) technical–but it might be useful to some, and it seems like my most technical posts get the most attention somehow! 🙂
When running a WordPress site with multiple authors (a class site is a perfect example), sometimes you want to see all the posts by one author gathered together. WordPress makes this quite easy–you can just go to www.name-of-site/author/authors-username . Or there is even a sidebar widget to automatically list all the authors names, linked to those pages with all their posts.
But we’ve found that many times, on a class site, a professor (or maybe even visitors to the site like other students) will want to easily review everything that a given student has done. In other words, they want an author archive page that includes all the posts by that author, and also all the comments that that author has left on posts written by others
This was surprisingly difficult to find a way to accomplish. There are a couple of plugins that do something like this–but not exactly–and I couldn’t even get the best candidate among them to work at all.
So I decided to get my hands dirty. When WordPress displays that author’s page, it looks (first) for a file called author.php . And you can (in a child theme or editing a theme or creating a theme) customize that file to display what you want.
I made a child theme of the Twentyeleven default theme, and put a new author.php file in that child. The code is already there in the existing author.php to queue the first post, identifying the author, and then run the loop to pull all posts by that author.
I added a small piece of code–of course this has to be enclosed in the usual <?php and ?>
$comment_author = get_the_author_id()
That just pulls the author_id that we’re going to need in the next bit of code to find all the comments by that author.
Then the next bit of code, which took me far too long to figure out how to write, grabs all the comments by that author, and displays them one by one, with each one including a line about when it is was posted, and what post (with a link) it was commenting on. This could all be customized–and yes, this also needs to be enclosed in <?php and ?>
$comments = get_comments(array(user_id=>$comment_author));
foreach($comments as $comment) :
$url = ‘<a href=”‘ . get_permalink($comment->comment_post_ID) . ‘”>’ . get_the_title($comment->comment_post_ID) . ‘</a>’;
echo (‘”‘ . $comment->comment_content . ‘” <br> –( posted on ‘ . get_comment_date(‘M j, Y’) . ‘, commenting on the post ‘ . $url . ‘ )<br /> <br>’);
endforeach;
If you try copying and pasting that code, do be careful about the single and double quotes. I’m not going to bother fixing them all, but they do need to be plain, not curly or “smart” single and double quotation marks. The code is fussy that way!
That’s about it. I also changed the template a bit so that the posts would not be displayed in their entirety, but just as titles linking to the full posts. And I turned off pagination for this page.
An example of it in action, which may not last, since it’s a demo site I use for lots of things, is here.
Hope this is useful for anyone who comes across it!
Macaulay Eportfolio Documentation
I’ve been getting some inquiries, and it’s been a while since I last described our eportfolio setup, so I thought I might put it all in a post instead of copying and pasting into various emails.
Server
We host our eportfolios on an external server. It’s a dedicated server, all ours–but it’s the same server we use for many other purposes, so it would be misleading to think that it’s all for the eportfolios. But in any case, it’s got a quad-core xeon processor with 8gb of RAM. We backup nightly, and backup the databases four times a day. We currently have close to 2000 sites and a similar number of users. At this point we’re doing fine on hard drive space (we have 150GB, with two drives in a RAID), but the vault we use for backups is smaller and getting pretty full. I think we will be needing a storage space increase next year.
Software
We’re using WordPress (with Multisite), keeping up with version upgrades fairly religiously (3.1.3 as of today). We’re running Red Hat Linux, and we have Apache 2.2.3 PHP version 5.3.6 and MySQL version 5.0.45.
The WordPress install is pretty much stock, out-of-the-box. I try not to modify the core code if I can avoid it, because it just causes hell around upgrade time. However, there are a couple of exceptions that help with security and spam prevention. One is that I’ve renamed the file wp-signup.php, and deleted the wp-signup.php file that normally exists within BuddyPress. The other is that I’ve completely deleted wp-trackback.php. That means no trackbacks, but trackback spam was just killing us otherwise, and since we don’t/can’t use Akismet (more about that below) it was the only option (the nuclear option) to get rid of the trackback spam problem. I do also use a translation file to change the word “blog” to “site” throughout the admin interface.
Plugins
This is where things get a little complicated. We have about 140 plugins available (219 themes), and just about all of them have some value, at least to someone. There are a few that are orphaned, and I’m overdue for a cleanout of those, but for the most part they are there because somebody wanted them and is using them. And I don’t want to really review/explain all of them. But I will give the highlights–the ones that we use the most often and find the most valuable. (All of these, except where noted, can be found by googling–they’re mostly in the WordPress repository).
System-wide there are five plugins in our MU (must-use) folder:
- PostByMailEnabler–This one is probably not a total “must use,” but it has been useful for some students, particularly when traveling abroad. It allows the “post by email” function that is otherwise only possible in a stand-alone WordPress site.
- Signup Question–This is a critical plugin for us. Because we do not limit user registration by email domain as most campuses might, we have to have some way to control who registers–to limit it to our students and alumni. Signup Question lets me pick a codeword, and only people who have the codeword can register. It’s a simple matter to give the codeword to our students, or anyone else who we think should have an account, and when/if that codeword gets compromised, it’s a simple matter to change it.
- Userthemes Revisited Plugin–Actually, Userthemes, and even Userthemes Revisited, do not work in the current version of WordPress. But thanks to the heroic efforts this semester of a student intern, we do have a working version of this plugin, with about 99.5% of its functionality. It’s not in the WordPress repository yet, but I hope to get it there soon. In the meantime I can share it by request. This is a fantastic plugin IF you are running a multisite installation with some small group of users who are extra skilled and extra trustworthy. They can (once you allow them) edit theme files to their heart’s content, without harming or affecting the theme itself–and you don’t have to give them FTP access or do any FTPing for them. They can go beyond just editing the CSS, and edit the PHP and HTML code of the theme files. As you can guess, this can be dangerous–they can do tons of damage if they’re malicious–so you really have to only use it for trusted users. But for them, and in those cases where editing the CSS (more about that below) just won’t do what they need to do, it’s invaluable.
- WordPress MU Theme Stats–Probably not critical, but I find it useful to see what themes are being used by which sites, and it helps to know that it’s safe to eliminate some themes if they’re not being used by anyone.
- WPMU Plugin Manager–WordPress multisite with its “Network Activate” option for plugins takes away some of the usefulness of this one, but not all. I like the fact that I can have some plugins I might not be ready to give everyone access to, but still have them available for my couple of super-admins, or with discretion for a few users. Sometimes there is a plugin that is good to have, but only for some users, not all. This gives that control.
Then there are a bunch of other plugins–here are some of the most critical. Some of these are most useful for class sites (and we have a lot of those). In many ways, aside from using WordPress as a personal eportfolio platform, we also use it as a kind of an LMS–for “class eportfolios”–I’ll try to note those cases, because people looking just for individual eportfolios might not care about those:
- Add Users Sidebar Widget–This is one that is very useful for class sites. In fact it’s the main way we have students added to those sites. It takes the responsibility for populating those sites out of the faculty (or staff or admin) hands, and puts it into the students’ hands. They have to actively join the site, instead of waiting passively for “someone” to set up their accounts.
- Admin Ads–Maybe not critical, but handy for administrators to give a message to all users–like “we’re going down for maintenance tomorrow for three hours!” or “The eportfolio expo is coming up next week!” You can style the announcements and add images…but of course, like any mass announcement, you want to use it sparingly.
- Anthologize–Takes your WordPress site and turns it into an ebook–or pdf. Early stages, but awfully useful for archiving, and a kind of publishing.
- AStickyPostOrderER–an unofficial version by Max Bond to work with current WordPress version. Allows manual ordering of posts, without the kluge of altering publication dates. Really makes WordPress more of a publishing platform and less of a blog platform.
- Auto Thickbox–OK, not critical, but I like Thickbox popups for images. I really do. Students seem to, also, so this makes every image link into a pretty thickbox popup link.
- BuddyPress–Adds social networking to the eportfolio platform. Groups, friends, profiles, for all users. This is something students requested very strongly…but then never really used it too much. It’s there, and some use it, especially as they’re getting started at the college, but they seem to migrate pretty quickly to their own other platforms (facebook). A college-specific social network is something that seems nice in the abstract, but doesn’t appeal quite so much in the reality. Still, it’s there, and it does get some use, and I wouldn’t want to take it away.
- Capability Manager–Very useful on some class sites where the standard WordPress roles and capabilities aren’t fine-grained enough. Some faculty want students to be able to do some of what Editors do, but not all. Or all of what Authors do, and even a little of what Admins do. This plugin lets the admin choose exactly what each user role can do or not do.
- Category Order–Pretty much what it says. Makes it easy to put categories into different orders for arranging menus. Custom menus in newer WordPress themes makes this unnecessary, but for themes that don’t support custom menus, it helps.
- Digress.it–So powerful and useful for classes, and for individual publications, but hasn’t seen that much implementation for us yet. Waiting for the right project, I guess. Allows paragraph-by-paragraph commenting (annotation!) on a posted text.
- Easy Facebook Like Button–Students like this a lot (ha!). Their friends can easily “like” a post, and then everyone on facebook knows about it! We have some students very savvy about social networking and promotion.
- Email Users–NOTE–this can NOT be used anymore! Causes Mysql to crash in big installations! Critical for class sites. One of professors’ most-requested features. They want to blast an email to all their students, or to selected students, and this makes that relatively simple (sometimes students send the emails to their spam folders–not much to be done about that!)
- FD Footnotes–For students interested in using their eportfolios to publish research work, this makes footnotes extremely elegant and simple.
- Grader–For class sites. Enables administrators to grade posts, and for users and administrators to view their grades through a gradebook-like interface.
- Keep IFrame–stops the problem of WordPress stripping away iframe tags (for example, for google maps or dipity timelines) when they are in posts.
- More Privacy Options–Critical for us. Makes privacy options human-readable and more fine-grained. Users can choose from:
- I would like my site to be visible to everyone, including search engines (like Google, Bing, Technorati) and archivers
- I would like to block search engines, but allow normal visitors
- I would like my site to be visible only to registered users of this network
- I would like my site to be visible only to registered users of the site itself
- I would like my site to be visible only to Admins.
This plugin (along with password protecting posts and pages), is critical to our philosophy of allowing the students themselves to actively consider and determine (and change at will) what is public and what is private on their eportfolios
- NextGEN Gallery–Very heavily used (although it’s a bit of a steep learning curve) in class sites and some individual eportfolios. A great solution for displaying galleries of images (slideshows, albums, etc.)
- Page Links To–Lets you link a page to any URL–a specific post, an external site, whatever. This makes organizing menus much more effective. Along with custom menus, you can really design a site navigation with this.
- pageMash–Quickly and easily change page orders and parent/child relationships. Another good navigation organizer.
- podPress–generally we encourage the posting of video files to youtube or vimeo, to try to spare our storage space. But when that’s not possible, because of privacy concerns or other reasons, or when there’s an audio file to be posted, PodPress is an excellent solution. Upload the file to the site, enter the URL in PodPress, and there’s a nice embedded player with good options and functionality. Also can produce an iTunes-compatible feed, although that’s not something we’ve had much interest in yet.
- Private Comments–Mainly used for class sites–but could be helpful for any case when an outside evaluator is to look at a student’s eportfolio. It lets the commenter preface the comment with a (configurable) short-code, and any comment so prefaced will only be visible to the commenter and the author of the post being commented on.
- Simple:Press–I can’t say enough in praise of Simple:Press for class sites. This is a fully-featured, completely functional, discussion forum platform. It’s not just a plugin, it’s the equal (or better) of phpbb or ip.board or vbulletin. And it’s completely free. Far better than bbpress. Because it’s so feature-rich, it’s a bit complicated to setup, but so elegant and usable. There isn’t a better threaded discussion forum platform.
- Simple Import Users–for class sites–IF you don’t use Add Users Sidebar Widget (above). IF you’d rather import all the users from a list and set up their accounts for them. This plugin does it. But again, philosophically, I’m opposed to this approach for students. I think the active engagement of creating and managing their own accounts is preferable.
- Site Template–This one is CRITICAL to our model of giving students freedom to design different types of sites, but still giving them some guidance as to the fundamental outlines or beginning steps. Site Template lets a super-admin build some sites–selecting for each one a theme, a set of plugins, even default pages and text on them. Each of those sites can then (with one click) be labelled as a “template” and any new site, at the time of creation, can choose to use that template. In this way students have a starting point–any part of which can be altered as they choose. Templates can be added or subtracted at any time. We currently give students six template options:
- A Basic, Flexible, Reflective Eportfolio
- A Resume/Career Eportfolio
- A Photography/Artwork Eportfolio
- A Study Abroady/Travel Eportfolio
- A Fun, Whimsical Eportfolio
- Other
Each one has specific starting structure–but none of those structures are permanent. They’re just a kind of default scaffolding. And we might well add another template or two soon.
- Subscribe To Comments–WordPress automatically notifies an author of a comment on a post. But students who leave comments like to be notified that somebody else has commented later, and sometimes discussion gets going that way.
- TinyMCE Advanced–mainly useful for tables! Students seem to want to organize content in posts into columns and rows (for example, to have control over where pictures and text appear). They don’t have to know the code to create tables, if they just use the toolbar buttons TinyMCE Advanced can provide.
- Who We Are–For class sites, makes a nice-looking page of all the authors on the site, pulling their info and avatars from their BuddyPress Profiles
- WordPress.com Custom CSS–This plugin almost, almost, makes userthemes unnecessary. For the more advanced design-minded students, they can control almost all the styling of their site, without ever touching the original theme’s stylesheet. Safe and effective. And (especially with Firebug in Firefox, or “inspect element” in Chrome–but I prefer Firebug), it lets students begin to learn some CSS, which is sure to stand them in good stead. Even for things like removing the “posted on date” or “posted in category” lines below the titles of posts (something that many themes include, and many students don’t like), they can just learn the use of display: none; . Et voila!
- WP-reCAPTCHA–As I mentioned above, we can’t (aren’t presently willing to) use Akismet. I understand that Akismet has to pay their own bills, and I understand that they’re trying to come up with some model for educational pricing (and I hope they will soon, and I think it will be fair). But right now, for a network like ours, we would have to pay more than we can afford. And I respect what they do too much to cheat on that. So until the educational pricing model comes out in a way that will work for us, we have to have an alternative anti-spam solution. WP-reCAPTCHA stops all the spambots (except trackback spam which I kill using the nuclear option described above). It doesn’t stop human-created spam, but that’s a tiny problem. I know that CAPTCHAs are a pain. I know that they may discourage some commenters. But for now, it’s the solution we’re using. At least reCAPTCHA does some good for a larger project.
That’s about the size of it, as of the date of this writing. In the fall, with a whole new crop of freshmen, things will change again. And a new WordPress version will be along soon, too. So I probably shouldn’t wait two years again without updating this!
(And I didn’t even talk much about themes–we’ve got an awful lot of those! and with userthemes and customs css, I suppose you could say we even have infinite themes!)
(other eportfolio thoughts and other WordPress thoughts are in other posts!)
Another Alkivia Chameleon Problem fixed
Some might say it’s not entirely worth it, but Alkivia Chameleon is a very nice and very popular theme, so I wanted it to work!
Unfortunately (as others have complained), since the latest update (was it the WordPress update? or the Chameleon update? I’m not sure), sites using this theme no longer have any posts appearing on the home page. Yuck. It’s like losing your whole homepage. And the workaround (using widgets) just wasn’t very useful.
So I did a little poking around, and until and unless the theme author gets things working again, I have a temporary fix that seems to work just fine. It seems that the file front-page.php was the problem. I went in via FTP, renamed that file (could have deleted it, but thought I’d better not take a risk in case I still needed it. So I just called it “nono.php.” Choose your own clever name).
So anyone else who has alkivia chameleon and WordPress 3.0, and wants to keep using both, just get rid of (or rename) front-page.php and you will once again have posts on your front page. Phew!